We all find beauty in different places. For me there is something beautiful about solving a problem, and having that solution last. One of the early promises of the internet of things was that sofware could breathe infinite life into otherwise static pieces of hardware.
Of course, that’s not what happened is it?
If you’ve ever had a manufacturer discontinue a device on you, you may have a different understanding of the term “software is eating the world“. For devices driven by software services, a simple API change can transform a harmless release note into a death notice. Devices once used daily become nothing more than debris for the landfill as our dollars is funnelled into the next product strategy.
Lauded by audiophiles as one the highest value products ever made, Logitech’s Squeezebox Touch was introduced in April 2010 as the crowning hardware achievement of the developer-extensible Logitech Media Server (LMS) platform.
In combination with its free server software able to run on most computers and many network-attached storage devices, for $250 the Squeezebox Touch afforded features few systems today, outside of custom Raspberry Pi setups, can offer.
With a dedicated screen Squeezebox Touch is known for:
- Displaying and controlling music – safe for any houseguest to access without a password.
- Being easily controlled by hands, both wet and dry, via traditional remote, touch screen, mobile apps and web interface.
- Having access to streaming services like Spotify, TIDAL and free content like podcasts, internet radio, and your own music library.
- Extensible functionality thanks to a dedicated developer community.
- Its stable network connection and bit-perfect audio quality, beyond CD quality.
By 2012 Logitech discontinued the device in favour of the UE Boom portable devices, and as the years passsed the Squeezebox apps disappeared from the app store and even the web interface stopped working on iOS.
Luckily the roots of LMS are in open source, and with a healthy community of contributors, Squeezebox devices have outlived all reasonable expectations.
And then something even more unexpected happened. A C++ developer from the UK named Craig Drummond decided to build a theme for LMS using Vuetify, a Vue library based on Google’s Material Design system.
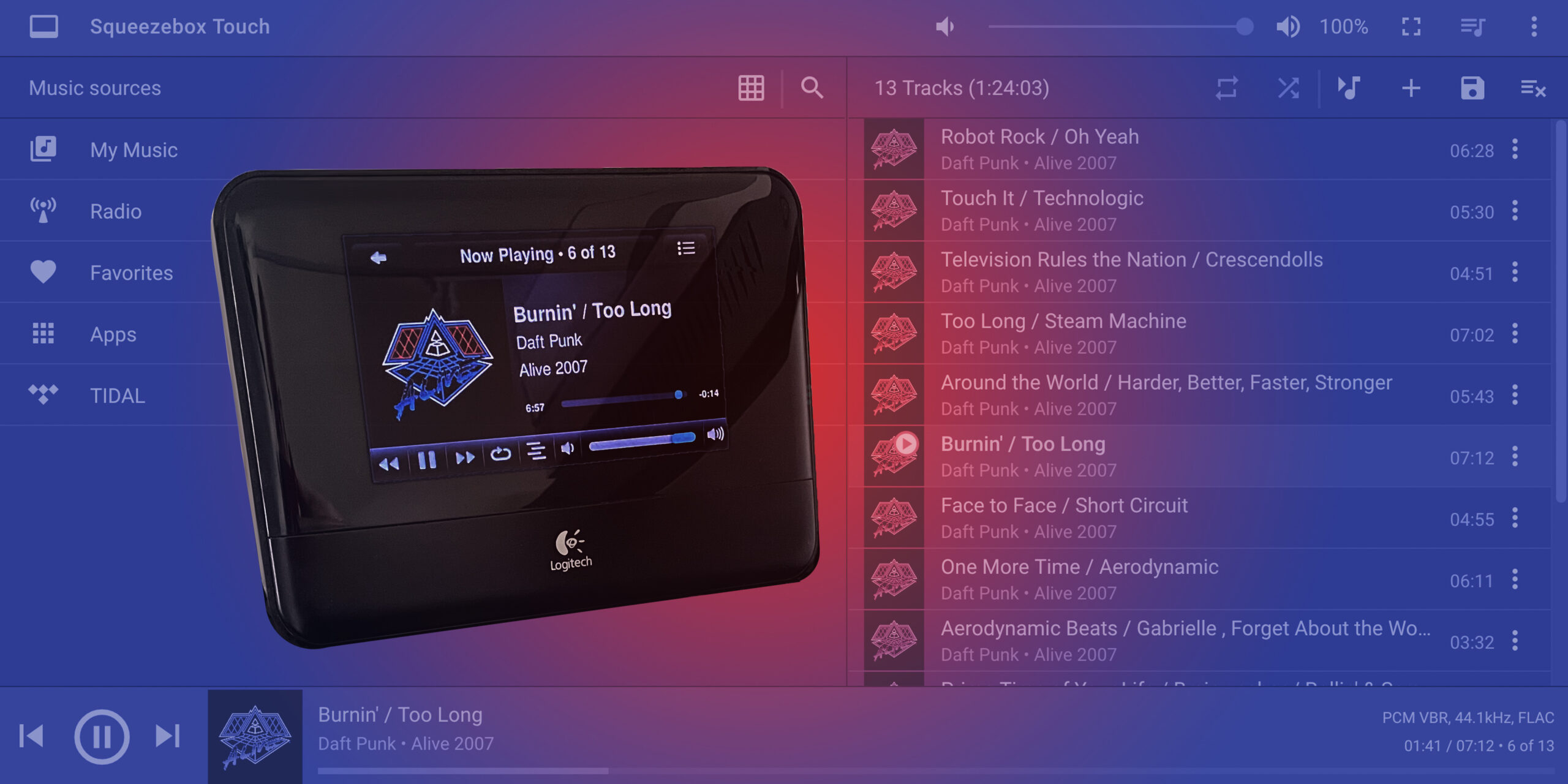
Immediately my stale looking web UI was transported to the present with a sleek, modern UI that was responsive and near flawless in design. I reached out to interview and Craig over email, and our Q&A follows.
What was the impetus for creating the Material Skin? In other words, at what point did you realize this was a challenge you knew how to tackle and was worth your time?
I used to use MPD to play my Music, and created the Cantata MPD client. This worked for me, but my wife never used it – and it was really only ever on one device, a Pi connected to my main stereo. I wanted a system that I could use around the whole house, and looked for alternatives to MPD. This is when I came across squeezelite and LMS. I purchased an Airplay speaker, and this worked great with LMS. I looked at the control UIs available for Android, but was not 100% satisfied with any of these. I’d seen Vue.js and Vuetify.js (which Material use) being used at my workplace, and started to look into these. So, basically I used the experience I’d gained from Cantata and thought it would be great to have a similar UI for LMS – but I wanted it to be a webapp, so that I could write once and run on my laptop and phone. However, I’m more of a C++ coder (Cantata is written in Qt/C++), and not really a Javascript or web developer (which is probably obvious by looking at the code), hence Material does not use things like node.js, webpack, etc. But, it works for me. As for being worth my time, I’ve always been into open-source and just enjoy coding.
Where did you start the design process? Were you just trying to port the classic skin over as closely as possible?
The skin, to me at least, bears almost no resemblance to the Default (classic) skin (not that there is anything wrong with that skin). I started wanting a mobile friendly skin ,to use on my Android phone. The initial version only had the mobile layout, with the three views (browse, now-playing, and queue). I just took inspiration from standard Android apps (hence the view switcher at the bottom) and other Music apps. My initial idea for the desktop layout was just to use the 3 mobile views but show them all together – Browse, Playing, then Queue. But I quickly changed my mind to a more ‘Cantata’-like layout (which itself was inspired by the KDE music player Amarok).
Did Vuetify.js naturally provide everything you wanted to do with the interface, or were some backflips required?
Vuetify provides most of the basic things, but extra libraries are also used. I use a recycler library to handle really large lists. With this only the items (plus some padding) that are shown on the screen are part of the web page – otherwise it would be too slow. This library, however, only works with lists. So, for the grid view I had to have this draw lists of rows of covers – so when the screen size changes I need to recreate these rows for more, or less, covers. I have also tweaked some of vuetify via CSS (e.g. remove shadows from top/bottom bars, etc).
Having designed and engineered the Cantata MPD client, were there any design activities you undertook off-screen before you started putting Material Skin together?
I did create a OpenHome (DLNA+) client called Madrigal, but never actually made a releases of that. I wouldn’t say that I’ve ever undertook design activities, I just code something and see how it turns out. I do all my open-source work purely for fun, so have no formal design method – just code to scratch an itch.
Which aspects of the interface were most challenging? (e.g. animations, icons, drag/drop, layout) Where did Vuetify fall short, if anywhere?
Drag’n’drop was very challenging. I am not a web developer, this is by far the biggest web app/thing I’ve ever done. I’ve managed to get drag’n’drop working using HTML5 dnd – but, as usual, its the apple devices that are a pain. For some reason dnd works on iPad, but not iPhone! Vuetify causes a few headaches. I’ve tried to disable most animations, as they seem to interfere. For example, when pressing the back button it causes its view to disappear and be replaced with ‘Music sources’ But with the animation enabled, the ‘Search’ icon for ‘Music sources’ would get highlighted when going back. Kind of like vuetify was in the middle of the animation when I accepted the click, and continues later but on the wrong button! I also use a longpress library (e.g. longpress on volume labels to mute, play buttons for sleep dialog, etc) and have had issues where if a longpress on a button causes it to be replaced, the button that replaces it gets a phantom click – and I have no idea why!
In the 2.2 release I added a ‘lookbehind regex’ to split LMS multi-artist strings. But, yet again, this fails on apple devices – as WebKit has not implemented support for lookahead/behind, even though this is from 2018! So, for apple devices I had to implement a crude work-around that will not always work.