Leveraging Push technology as it was announced in desktop browsers.
When Push technology was announced on desktop it cleared the path for realtime multi-device features. We took the idea from an old add-on and slowly grew it from low-risk contextual menus all the way to top-tier browser features.
My Role
Senior Product Designer
Teammates
Engineers, Program Manager, Product Managers, Security Engineers, Data Scientists
Challenges
Had to design for the slow path to reliability
So many edge cases
Difficult to user test a multi-device feature
Methods
Mockups
User Flow Diagrams
Content Design
User Testing
Data Science
The problem and how it was solved
Our user research team identified indicated that users were struggling to complete tasks across devices, and were stringing together small atomic features (e.g. taking a photo, texting that photo) instead of using larger more monolithic systems like Evernote.
When Push technology was imminent in the desktop browser, I proposed that we take inspiration from an old add-on that sluggishly operated on the Sync schedule, and integrate it into all of our browsers.
With the combination of encrypted storage, and a browser on all major operating systems, Mozilla could deliver on the promise that users could own their life on every device.
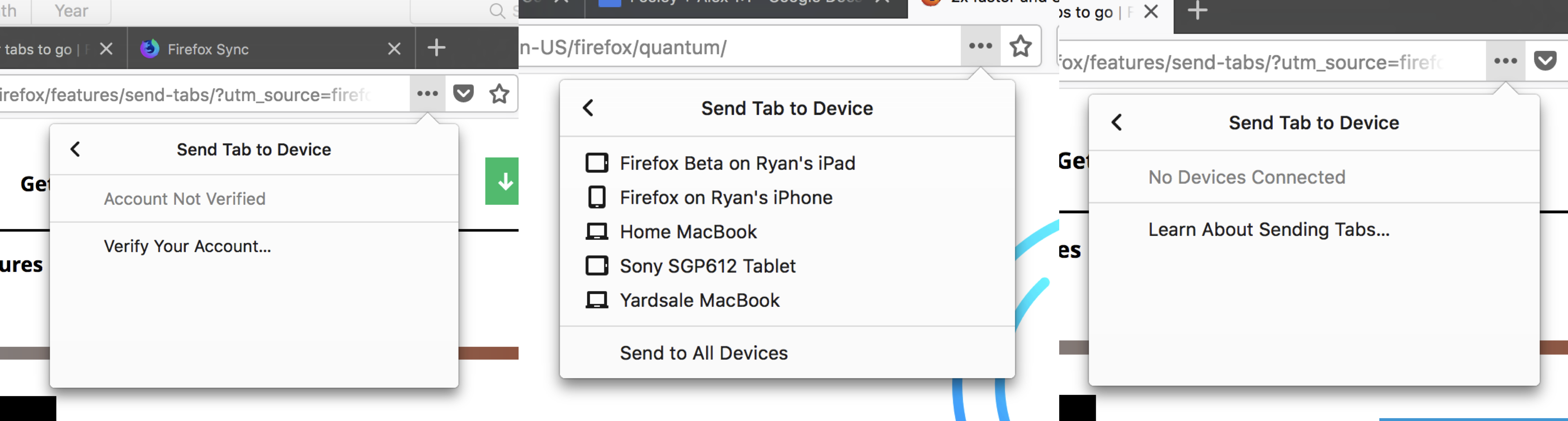
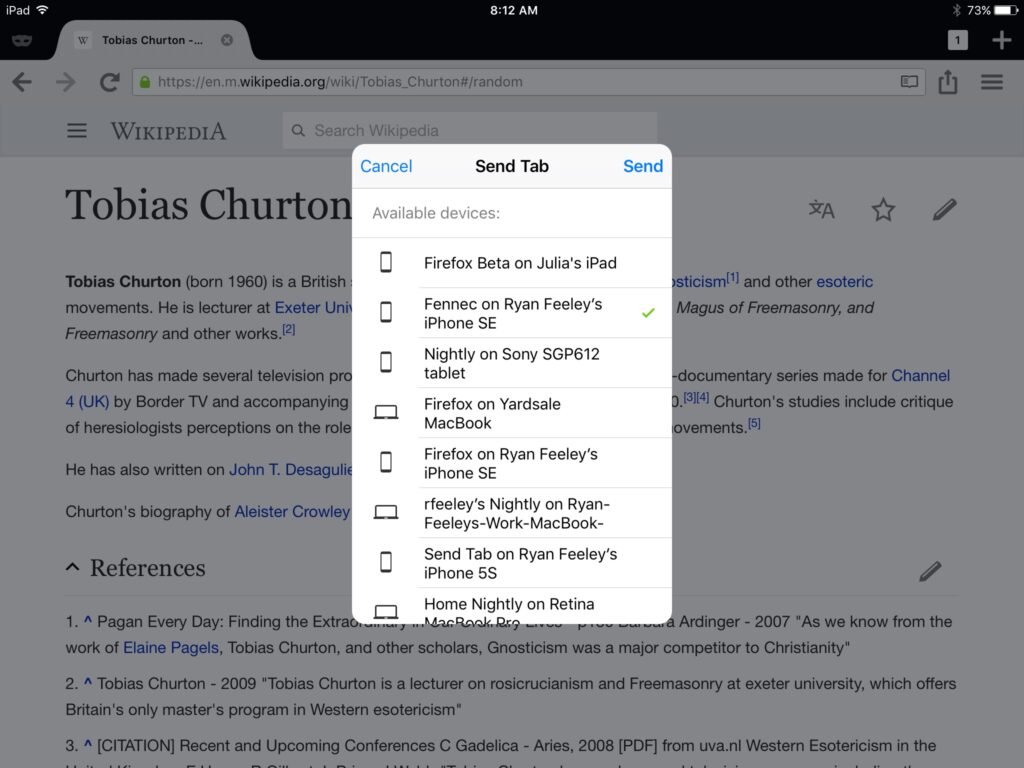
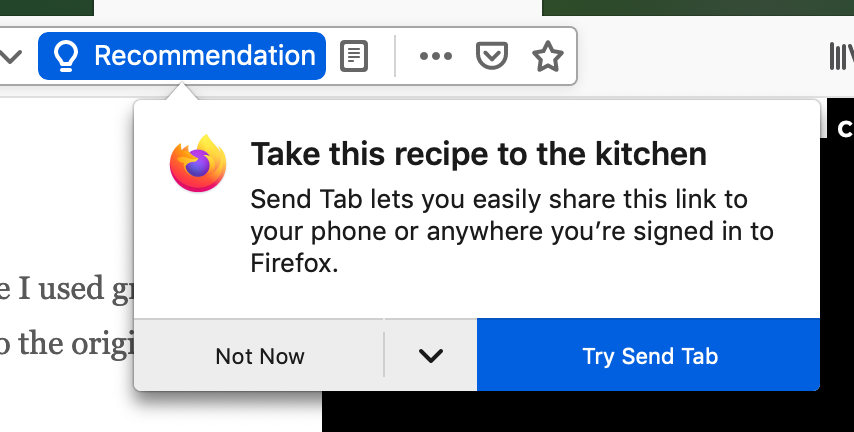
The feature was first introduced in its early form in a low risk way through contextual menus. All of the states needed to be accounted for and messages were translated into 50+ locales.



Research Findings
Users struggled to complete tasks across devices, and were often taking photos of their screen to email to themselves. Users did not want a large complex feature, but rather an atomic way to send a page from one device to another.

Sticky Situation

Impact
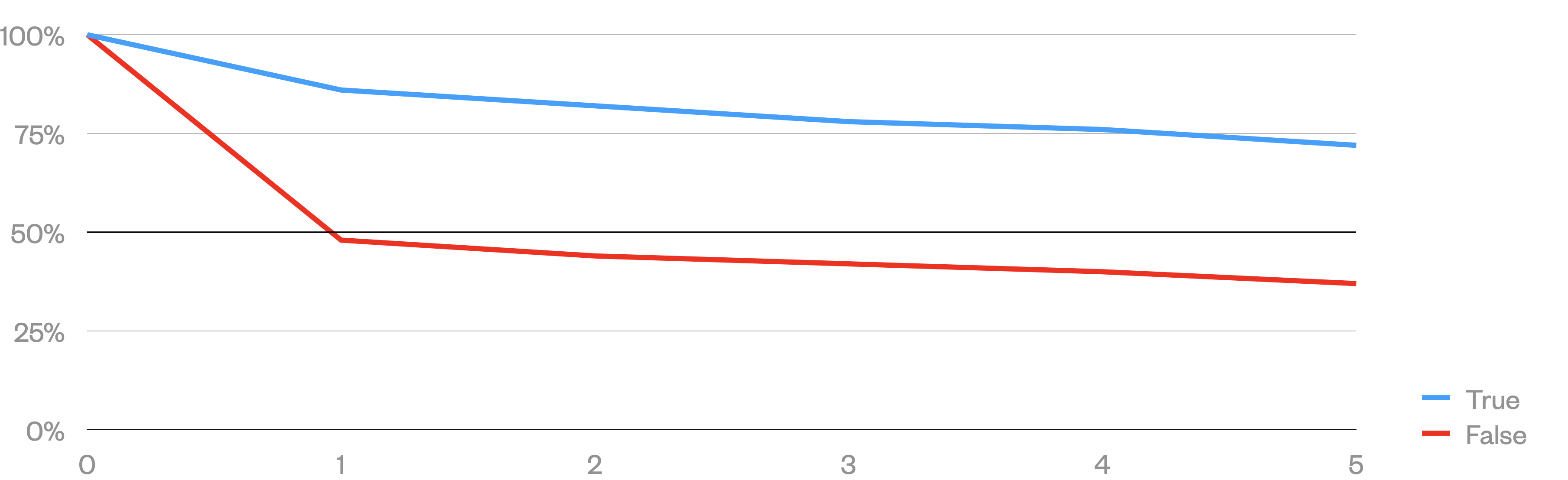
Users who created a new account and sent a tab in the first week were twice as likely to remain as Firefox users as those who did not.